ACF Gallery field type offers a nice way managing images, however VC Media Grid and Masonry Grid offer a better way displaying them on frontend. Dynamic Shortcode Values component allows you to feed images from ACF Gallery to VC Media Grid easily, which is especially useful when you're creating custom page template with such gallery. Below are the 2 steps you need to make to get it working:
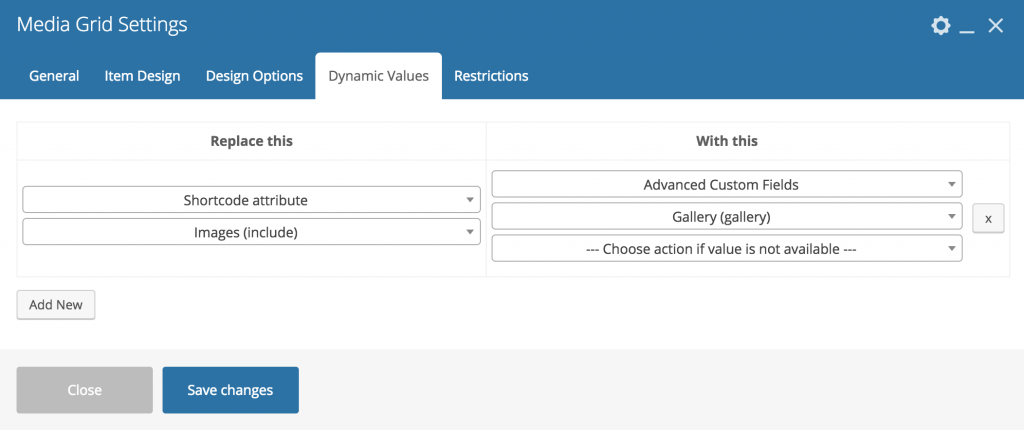
Step 2: Add and Configure VC Media Grid
Simply add VC Media Grid to the content where you need it and configure display and design options as you need. The only thing you need to do in order to show images from ACF Gallery field is to create a replacement for "images" attribute to your ACF Gallery field under "Dynamic Values" tab.
How to display images from ACF Gallery field in VC Masonry Media Grid?
The process is absolutely same as described above for VC Media Grid. Just use Masonry Media Grid shortcode from Visual Composer instead of Media Grid.