WPBakery (Visual Composer) Dynamic Content
When using a template, it is required that it's content will be dynamically populated with the data from the page, post, product or category it will be applied to.
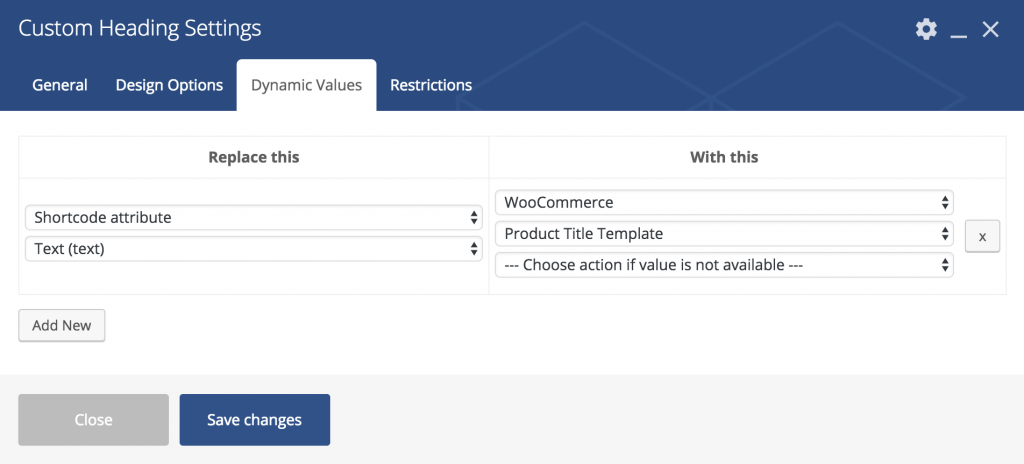
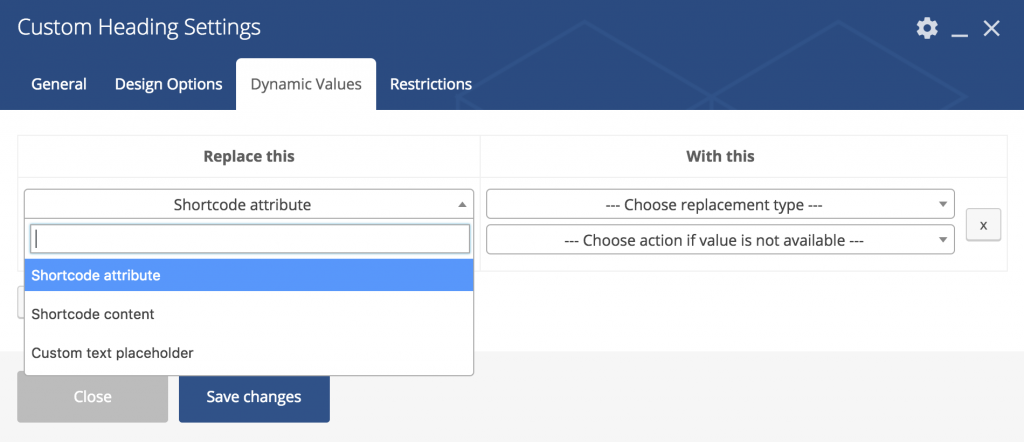
For example, you might want to create a single product page template where you'll use a custom heading shortcode to display a product title. Dynamic Shortcode Values component allows to easily overwrite any shortcode's attribute, content or your custom text placeholder with your custom value.
See Demo Video
Automatically integrates with all your existing shortcodes
There is nothing you need to do special to get the power of Dynamic Shortcode Values as it automatically extends all your shortcodes registered in WordPress and Visual Composer.
In Visual Composer you'll see the additional tab "Dynamic Values" appeared in Edit Panel.
Tons of replacement values
The component comes with dozens of prebuilt functions, shortcodes and hooks to give you access to almost any data of your website. You can find the following groups and categories of dynamic replacements:
- Generic
- Queried object meta: allows to access meta data of the currently queried object (post, term, author, product). For example, its product price, wether it's featured or not, or any other custom meta value.
- Queried object property: allows to access property of the currently queried post, term, product or author. For example, its title or description.
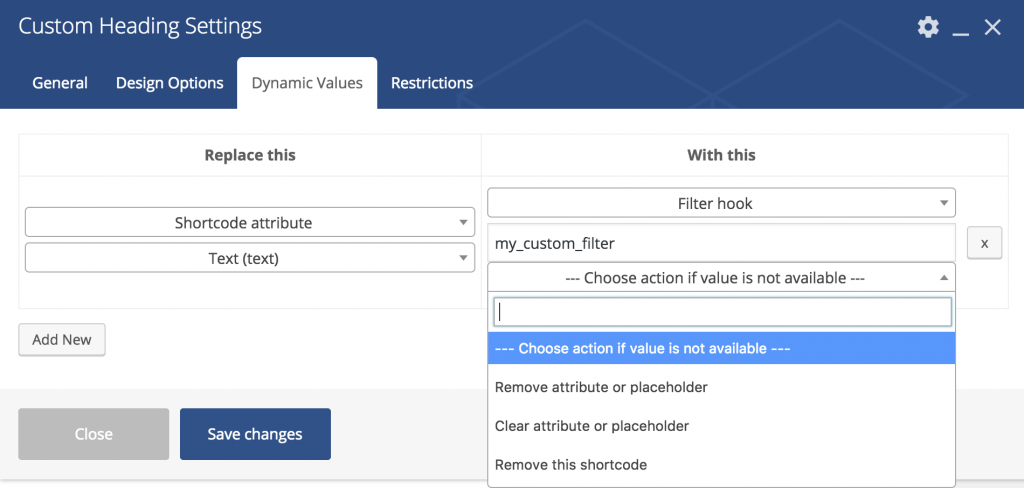
- Filter hook: allows to retrieve a value by applying known filter
- Action output: captures the rendered HTML by running specified WordPress action hook
- HTTP Request: allows to supply data passed by GET or POST request
- Theme template: renders template in your child or parent theme by specified path and captures its output. For example, you may use it to render comments, main content, sidebar or whatever useful functionality your current theme provides
- Common
- Attachment: supplies access to all needed data of the currently queried attachment page
- Author: access data of the currently shown author page
- Post: one of the most used type to access data of the currently displayed standard or custom post type (blog post, page, WooCommerce product, portfolio, etc.)
- Sidebar: allows to replace value with any registered sidebar in your website
- Term: access data of the currently queried category, tag or any other custom taxonomy term
- User: allows to use the data of the current website user (guest, admin, customer, etc.)
- WordPress: access to global WordPress data
- Plugins
- Advanced Custom Fields: access any custom field you've added to the currently queried page with ACF plugin
- WooCommerce: huge amount of various data from your WooCommerce plugin. For example, product and product category data, WC shortcodes and more.
Easy to extend
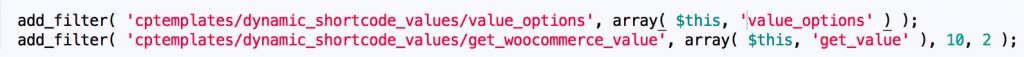
Dynamic Shortcode Values component provides an easy way extending its functionality. Starting from filtering existing parts and ending with extending it with custom functionality pieces.
This is a great way to adjust values if your theme has unique features or delivers standard features in non-standard way.
It is also a wonderful possibility for Plugin and Theme developers to add support for their products.
Fallback
You have a possibility to decide also what to do if the replacement value is not available, which could be a case under different circumstances. There are 3 options:
- Remove attribute or placeholder: when a value is not available, it will completely remove the attribute or placeholder from your shortcode, like it was never there
- Clear attribute or placeholder: this will just empty the value
- Remove this shortcode: in this case, the whole shortcode will not be rendered at all
Available as a standalone component in Visual Composer
While you may be using Dynamic Values to replace values in your existing shortcodes, sometimes you might need just to generate the dynamic value itself, without using any shortcode. For example, you may want to render sidebar, theme template or any WooCommerce shortcode. For this purpose, you'll find a "Dynamic Value" component in your Visual Composer editor.
Hot customer topics
Dynamic text replacement in WordPress
Many website developers are wondering if it's possible to make texts in WordPress dynamic. For instance:
- Show text based on various conditions
- Feed text from ACF values that was added by editor or came from user submitted post
The answer is definitely yes and Custom Page Templates plugin helps to do it easily. CPT plugin integrates with WPBakery Page Builder very well. It creates an additional tab where you can configure all your dynamic text replacements. Out of the box you will find dynamic replacements support for Advanced Custom Fields (ACF), WooCommerce and XBox as well as all standard WordPress modules like Post, Author, Term, Attachment, etc.
Read more about replacing texts in WordPress with values from ACF.
Dynamic shortcode attributes in WordPress
It's great when you have a shortcode that helps you solve the problem. But all shortcodes are statically configured. For example, you may want to display a gallery and for this you'll use
. As you can see, 3 images for this gallery were set statically. If you're going to reuse this shortcode across many posts, you'll need to adjust ids accordingly and this may be time consuming. Fortunately this problem could be solved easily. With Custom Page Templates plugin you can re-write shortcode attributes dynamically and thus you achieve a shortcode which automatically adapts to the current context.
Dynamic post grid
A common pattern is to show posts on category pages that belong to that category. Or alternatively you show author's posts on author page or posts that belong to particular tag, etc. WPBakery Page Builder offers a wonderful shortcode for displaying the posts grid, but it's hard to use it on category pages, because you'll have to manually adjust settings for each category.
Luckily, this problem could be resolved with Custom Page Templates. It is possible to use custom query in Post Grid (and Masonry Post Grid) shortcodes and write dynamic replacements for that query. Thus you create a dynamic post grid shortcode which adapts to each category, tag, author page or another context automatically.
More on dynamic post grid you can read in this article.
WPBakery dynamic content
Custom Page Templates automatically integrates to the most of the existing shortcodes. It literarily makes almost every shortcode dynamic. Just to name a few:
- Dynamic images supported for image and gallery fields
- Dynamic texts supported for text, headings and other shortcodes containing texts
- Dynamic post references are possible of shortcodes like gallery, post grids, image grids, blog and posts sliders
- Dynamic URLs for links and info box shortcodes
It means you can make completely dynamic content in WPBakery Page Builder. This is extremely useful if you're creating user generated website or just allow people to create own profiles. In such case for example, you allow users providing their profile information on edit profile page. Usually this is done with ACF frontend form. Then you can make a template with Custom Page Templates and configure there shortcodes with dynamic attribute replacements. This way you get 100% dynamic user profile pages, where everything profile page, bio, image galleries, links, etc are pulled automatically from user submitted ACF form.