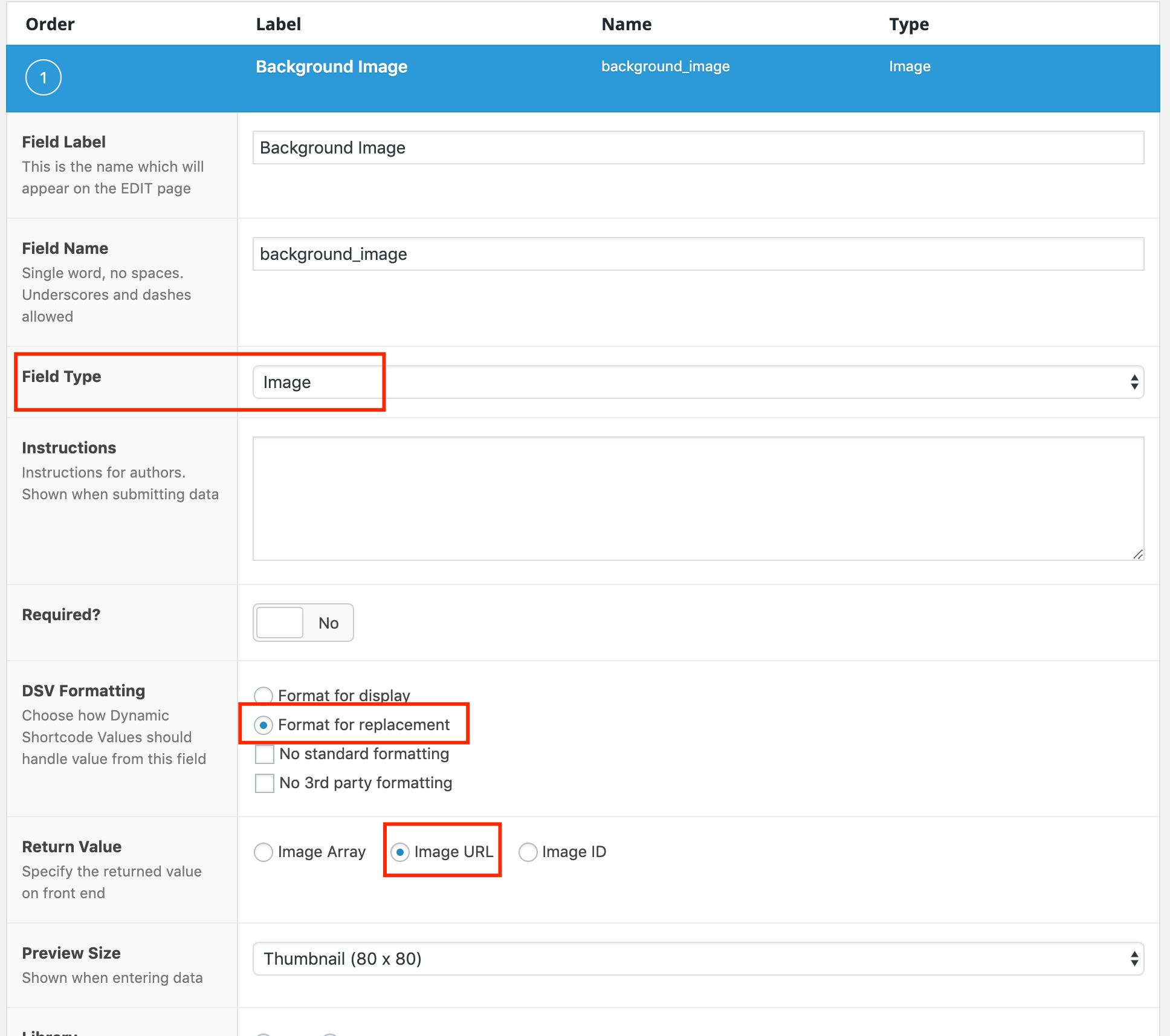
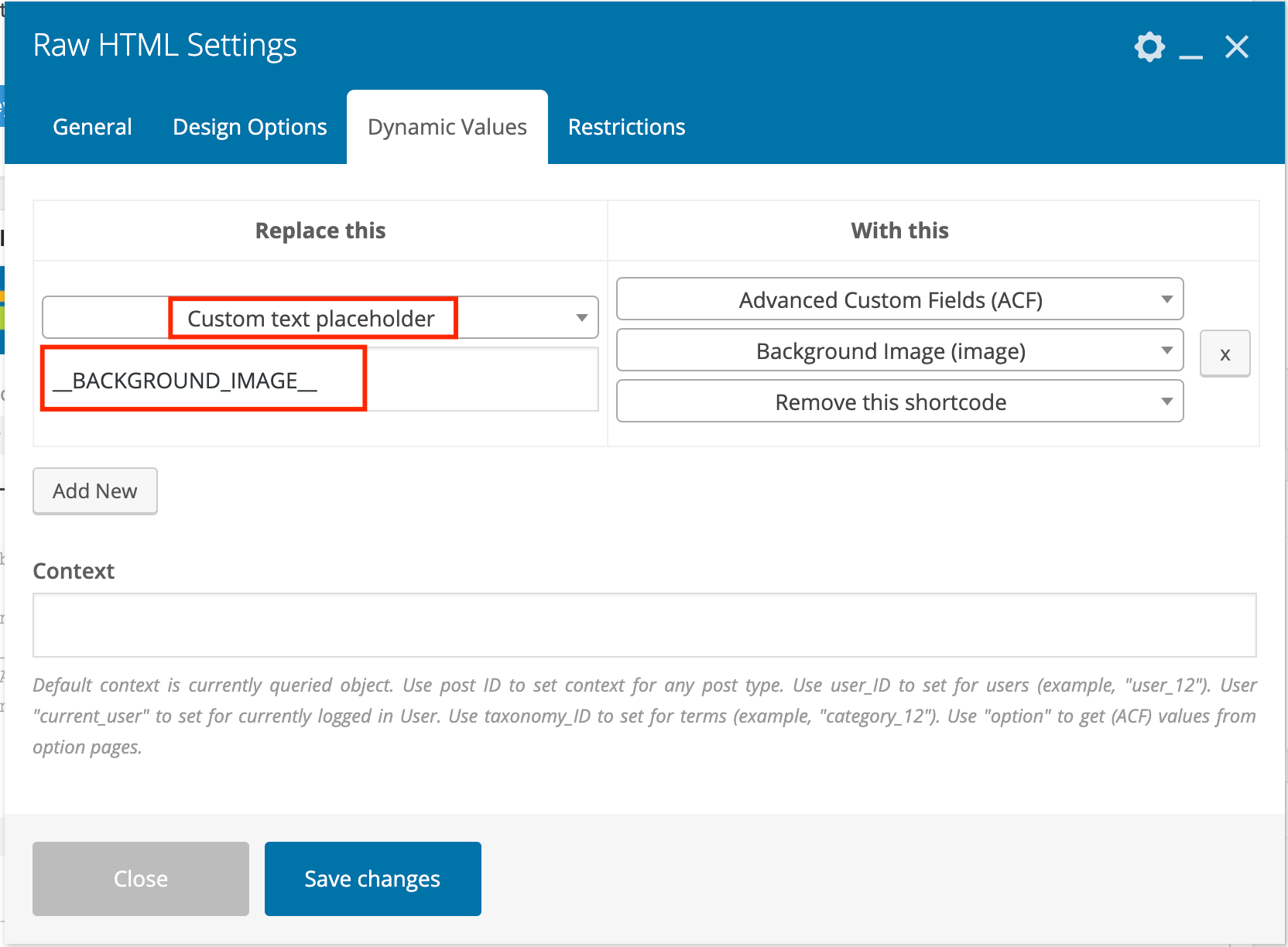
When creating custom template for a post or category, it's often required to have ability using different background images set for a row. To implement this, first make sure you have custom field created for selecting image. Ensure the "DSV Formatting" is set to "Format for replacement" and "Return Value" is set to "URL".
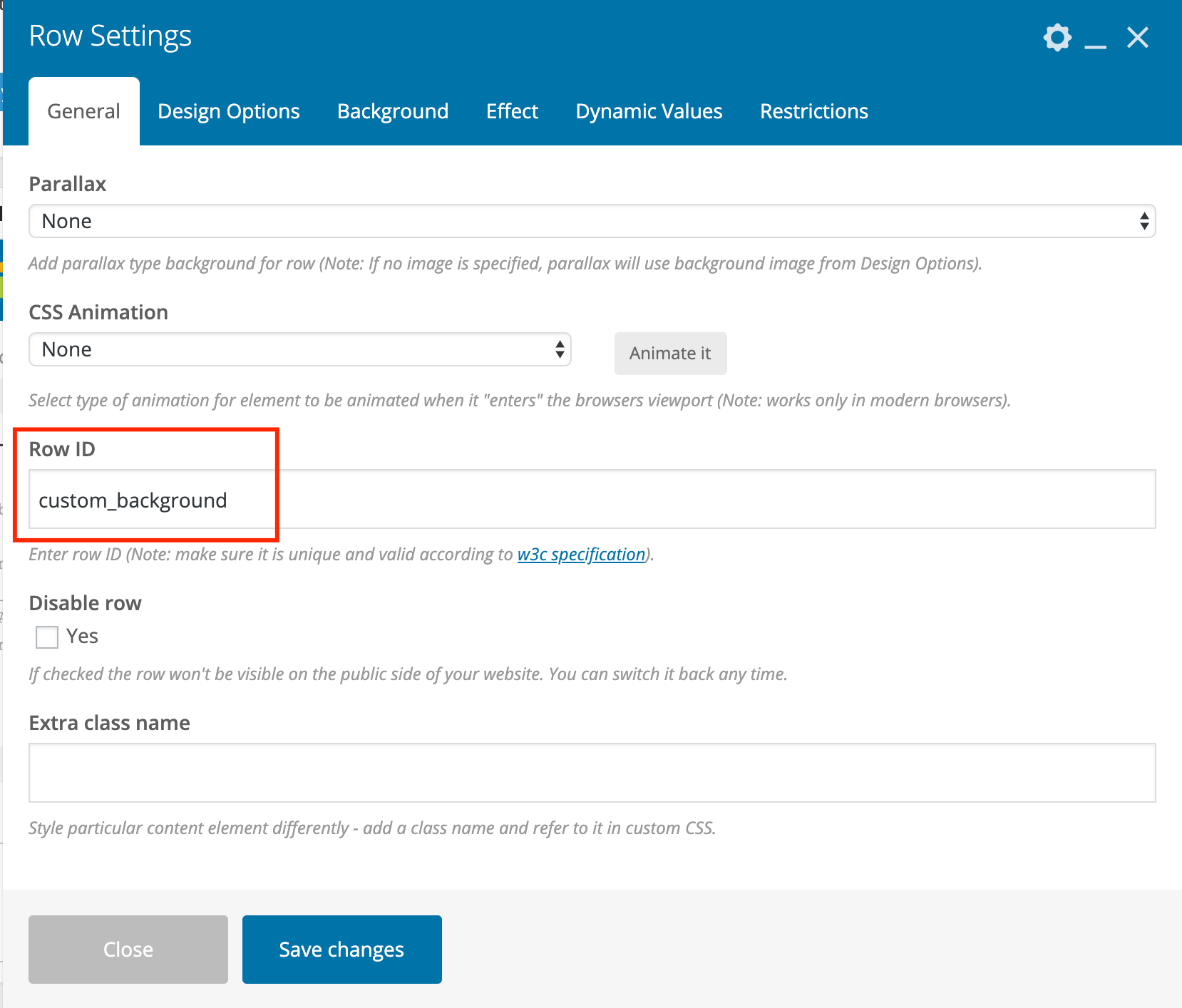
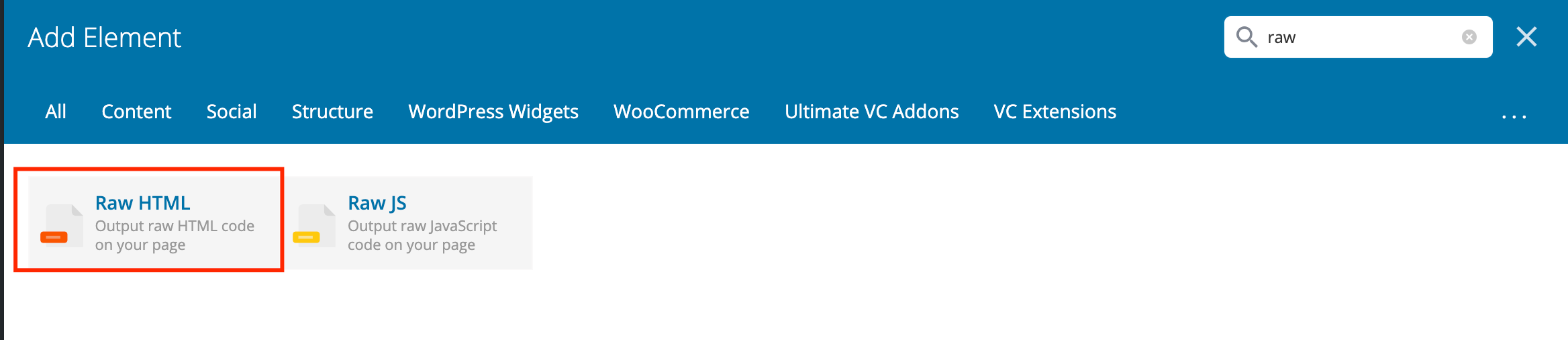
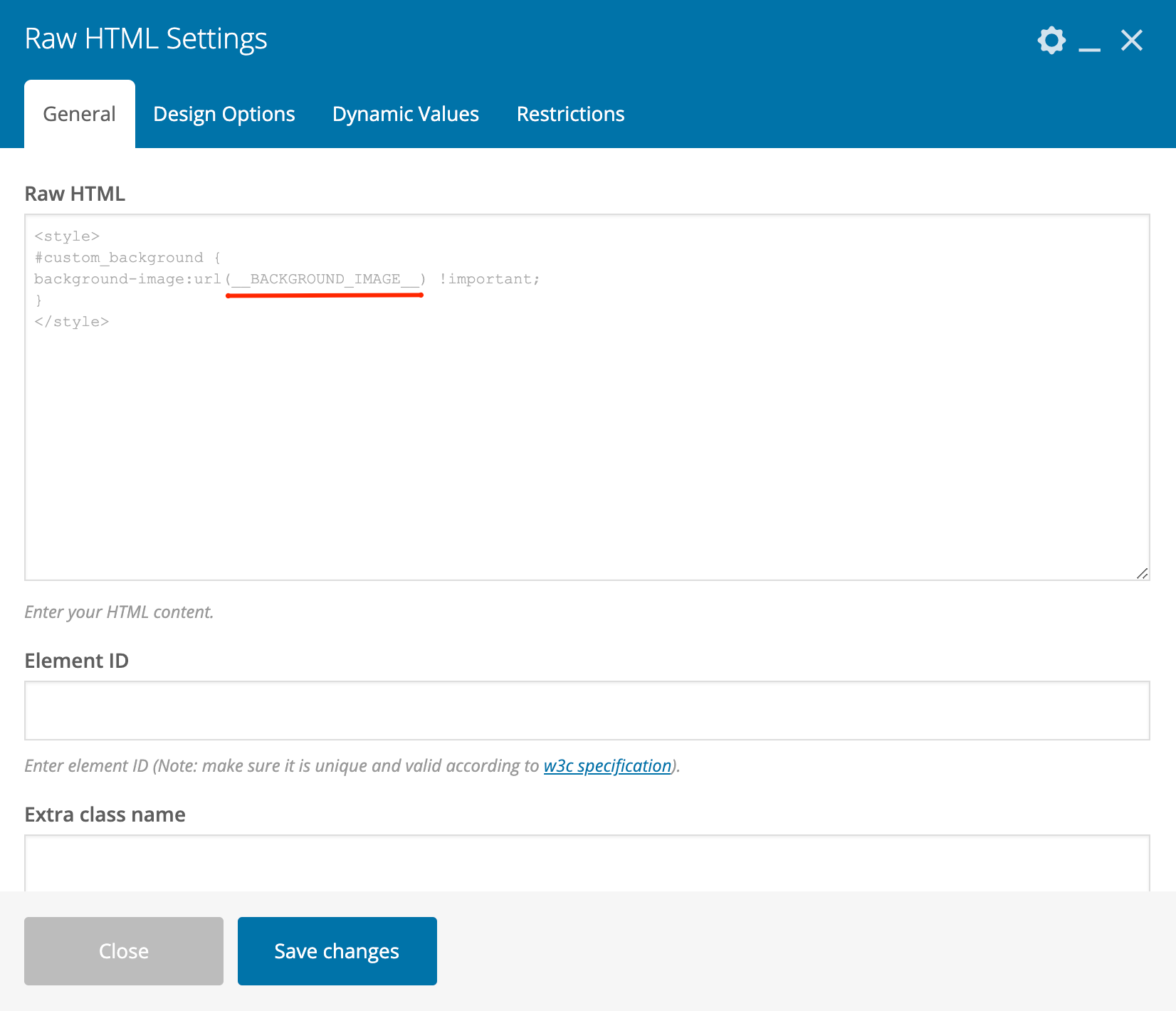
That's it, now row background image will be automatically pulled from ACF image field.