Automatically integrates with all your existing shortcodes
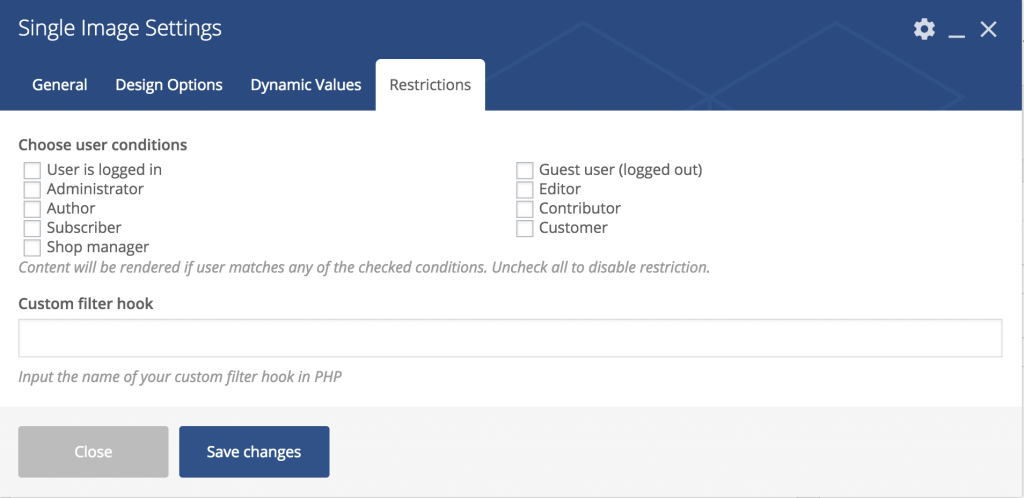
In Visual Composer you'll see the "Restrictions" tab in shortcode editor panel, as it is shown on the screenshot below. Simply tick the boxes if you want to restrict current shortcode to corresponding user conditions only. Untick all (by default) to make it available for everyone.
Use it beyond Visual Composer
If you need to write a shortcode's code and want to restrict it to particular user conditions, you can add an attribute cptucr and specify the user conditions manually. Possible options are:
- logged_in (any logged in user)
- logged_out (all guest users)
- administrator (website administrator)
- editor (user role)
- author (user role)
- contributor (user role)
- subscriber (user role)
- customer (user role if WooCommerce installed)
- shop_manager (user role if WooCommerce installed)
Values must be comma-separated. For example:
cptucr="administrator,customer"The full shortcode example:
[vc_row cptucr="administrator,customer"]...[/vc_row]
Even more flexibility
Developers can write custom hook/function for controlling visibility of any shortcode available and then specify it in "Custom Filter Hook" param field in Visual Composer.
If you're writing shortcode's code outside of Visual Composer, you'll need to use cptucr_custom_filter param to specify your custom filter.
For example:
[vc_row cptucr_custom_filter="my_custom_content_visibility_filter"]...[/vc_row]